
User Flow Diagrams - Jumpers
Observation: Navigating the Maze of Paths
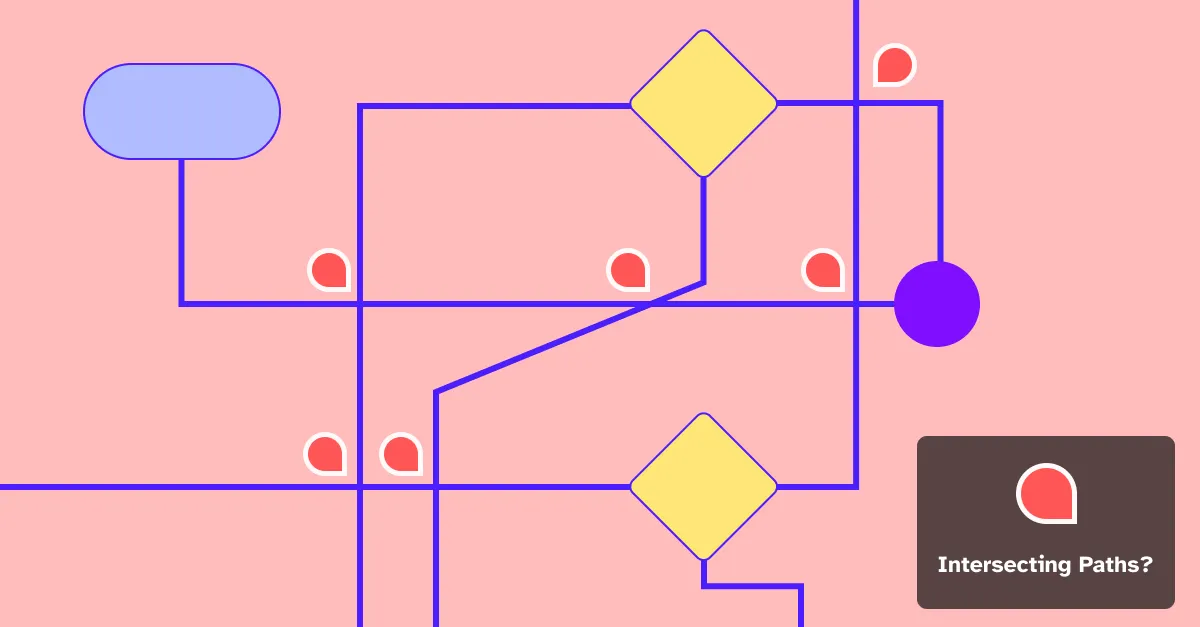
When user flow diagrams become intricate, with numerous paths and decision points, it’s easy for intersecting routes to create confusion. The reader is left wondering, “Do these paths truly intersect? Can I jump between them, or is that not intended?”
This lack of clarity can undermine the very purpose of a user flow diagram - to provide a clear, intuitive roadmap for navigating the product or service. See diagram below.
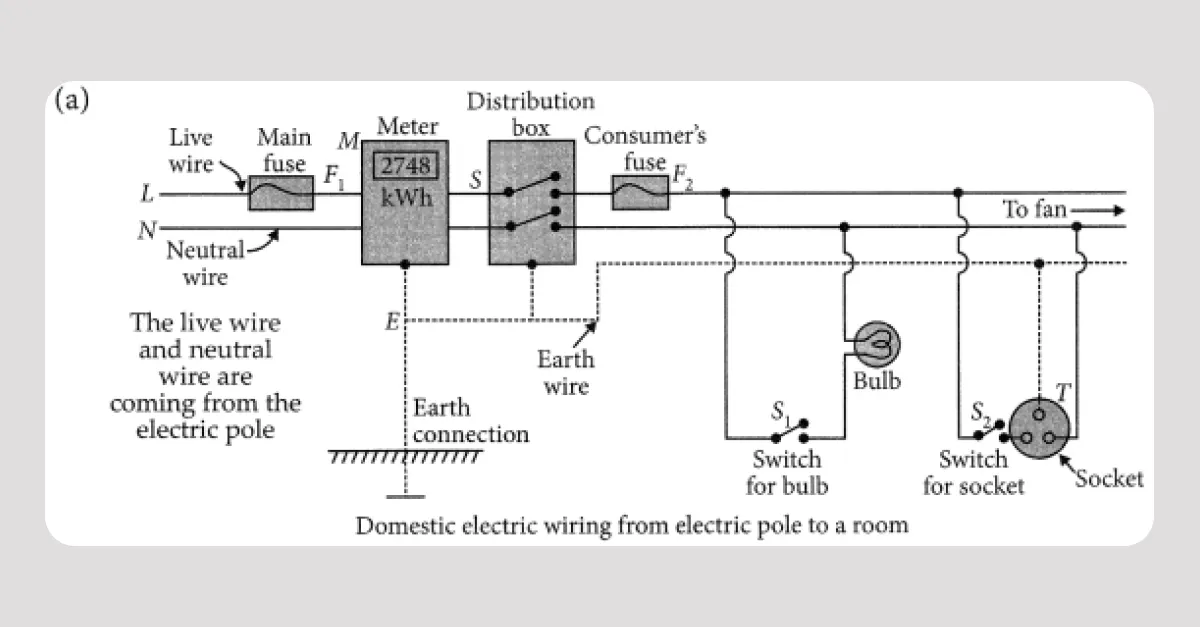
Note: In an electronic circuit diagrams, intersecting paths typically indicate a short circuit 🤯

Are these paths meant to cross over each other?
SOLUTION 1
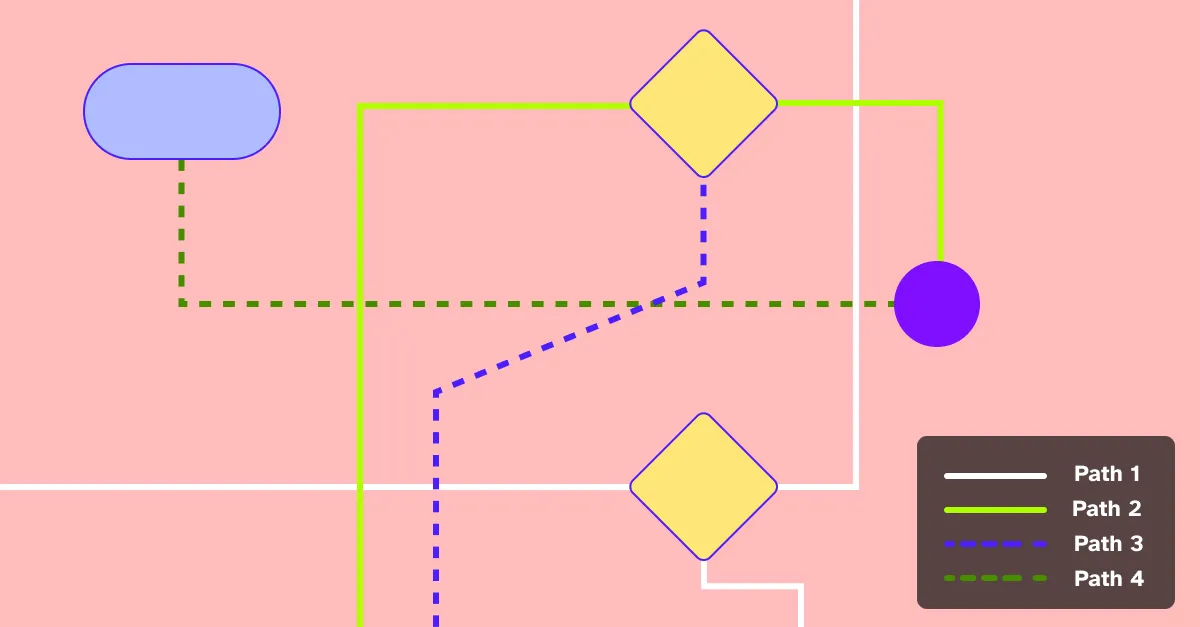
Colors & Stroke Style

Effective visual differentiation can be achieved by utilizing a thoughtful combination of colors and stroke styles, allowing readers to effortlessly distinguish between various paths and enhance their understanding of complex diagrams.
I’ve noticed that several designers are already implementing this strategy to great effect.
SOLUTION 2
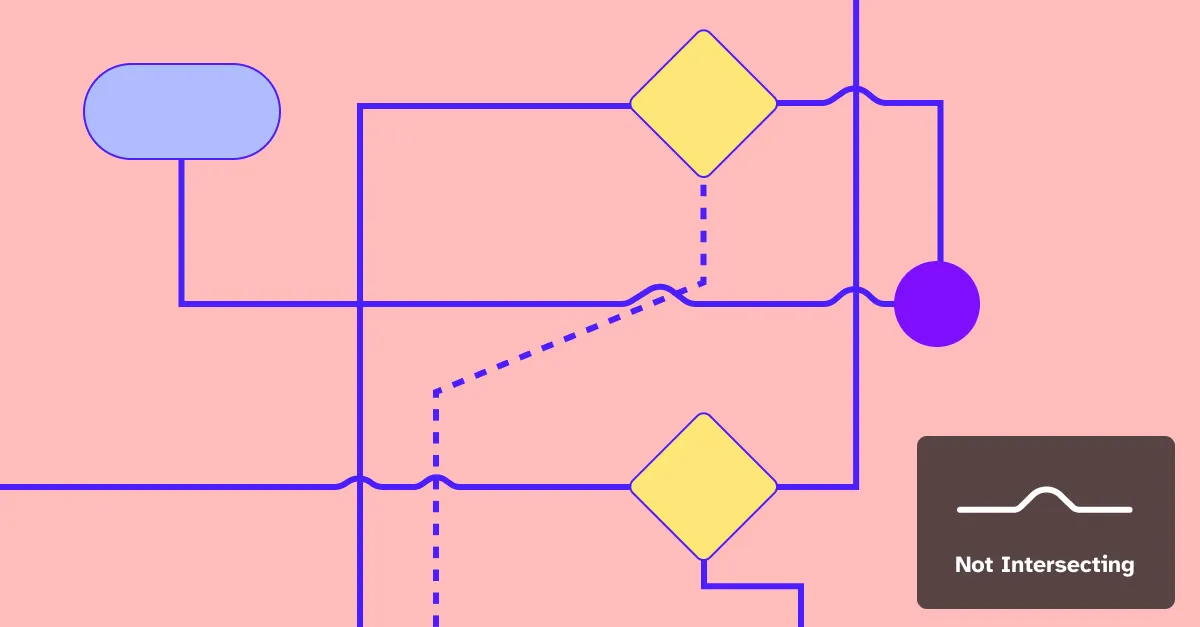
The Jumper

Electrical circuits prevent short circuits by bending wires.
When paths intersect, create small bumps or jumps over the crossing points to indicate independent paths. This approach offers several advantages: it reduces the need for multiple colors, makes paths easier to trace with a finger or mouse pointer, and results in a cleaner, more intuitive diagram. By adopting this method, you can create more effective and user-friendly user flow diagrams.
Complex paths and Jump bends IRL


Learn more
Want to collaborate on organizing your complex user flow diagrams?
Reach out over LinkedIn
Rahul Rahate