
User Flow Diagrams - Junctions
The Junction
Junctions - pivotal points where user paths intersect, diverge, or merge. These critical elements in user flow diagrams are the crossroads of user decision-making, shaping the journey through digital landscapes. Much like how subway maps use junctions to show where passengers can switch between lines, UX designers use junctions to illustrate where users can change course in their journey.
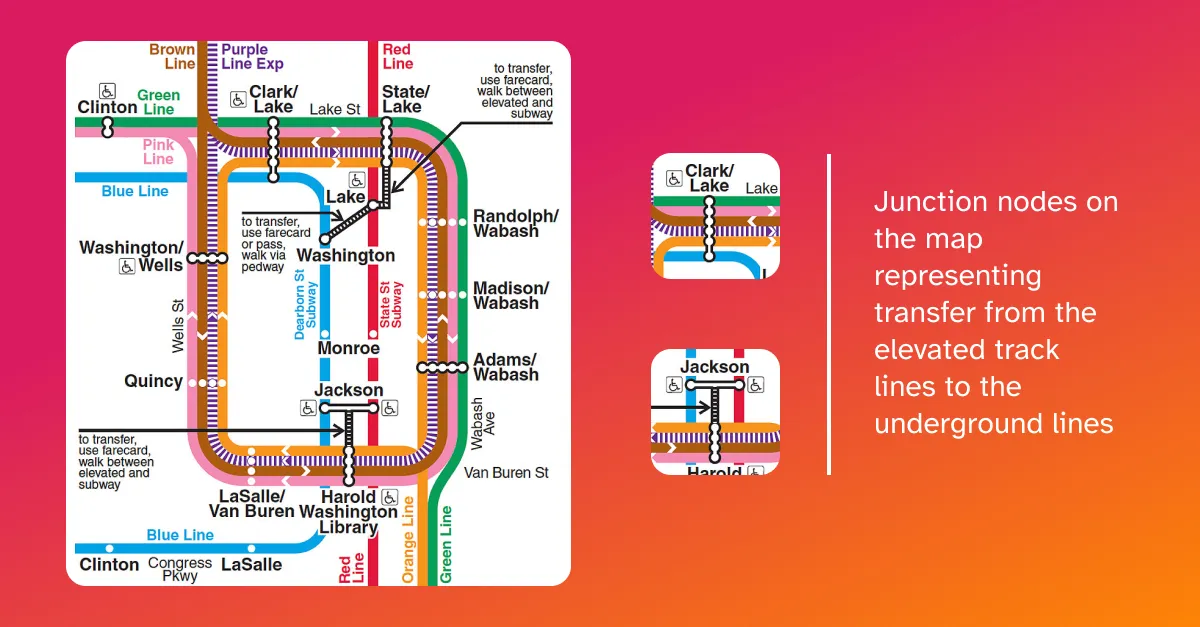
Example: In the Chicago ‘L’ system, for instance, several lines run elevated tracks, while others use underground tracks. The map’s visual representation of a junction highlights where passengers can easily transfer between elevated and underground lines, providing clear guidance for navigating the system.

User flow diagram junctions
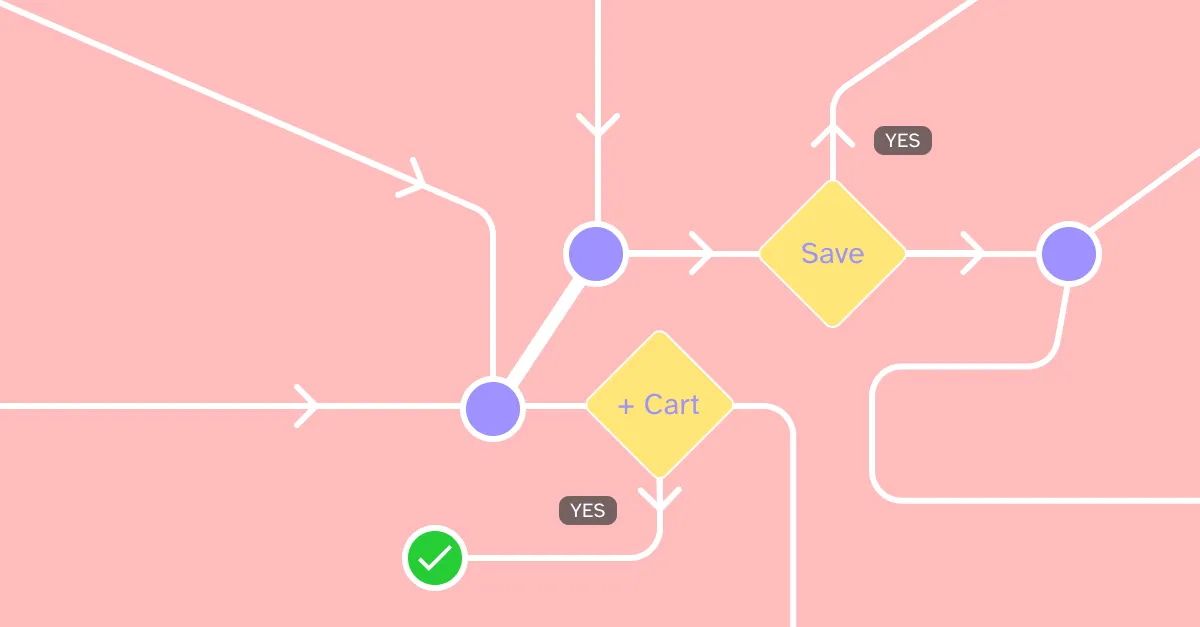
Junctions play a crucial role in illustrating how users navigate through different stages of an interface or system. Imagine a user navigating an e-commerce website. They might encounter a junction when deciding between “Add to Cart” or “Save for Later” - a moment that could significantly impact their path through the site

Inflows and Outflows
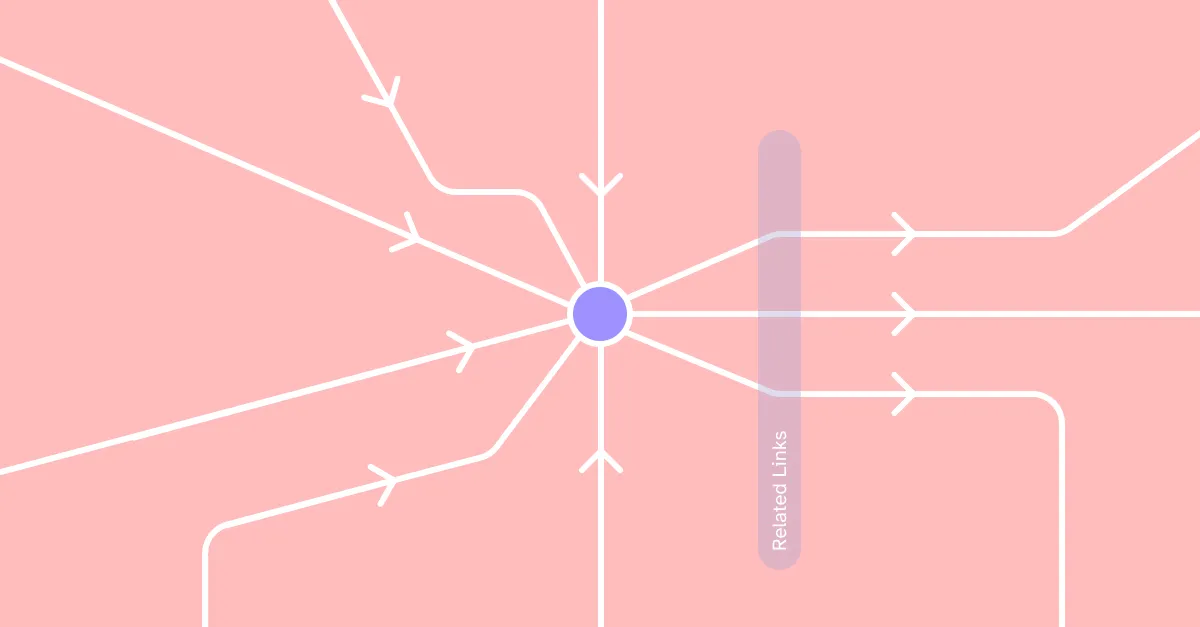
Junctions can have multiple inflows (entry points) and outflows (exit points). The number and nature of these flows can vary greatly depending on the complexity of your user interface and the options available to users. The example below, illustrates the related links area on a webpage:

Inflows
There could be numerous inflows, representing the various ways users might arrive at this junction / page. They might come from the main content area, header navigation, or even external links.
Outflows
This area might offer a limited number of outflows, such as links to three different related pages.
Conclusion
Next time you’re sketching out a user flow, pay close attention to those critical intersection points and consider using junctions.
Thanks for exploring the world of junctions in user flow diagrams with me. Now, go forth and create user flows that are as smooth as they are engaging!
Learn more
Want to collaborate on organizing your complex user flow diagrams?
Reach out over LinkedIn
Rahul Rahate